Khi thiết kế giao diện cho ứng dụng di động của mình, bạn cần lưu tâm đến sự rõ ràng và tính nhất quán của sản phẩm. Bạn phải đảm bảo rằng khi chạm vào bất cứ phím bấm hay yếu tố UI nào trên ứng dụng, người dùng cũng cảm thấy thuận lợi và có cảm giác chân thật. Đây đều là những nguyên tắc cơ bản mà hầu hết các nhà thiết kế game đều áp dụng theo. Tuy nhiên, vẫn có một vài điều ảnh hưởng trực tiếp đến trải nghiệm của người dùng nhưng thường bị lãng quên.
1 – Câu chuyện giữa người dùng thành thạo và người mới sử dụng
Các nhà thiết kế giao diện thường có lối suy nghĩ rằng người dùng app ở bất cứ đâu cũng có mục đích và khả năng sử dụng thành thạo như nhau. Tuy nhiên, thường có rất nhiều khoảng cách giữa những nhóm người dùng khác nhau với mục đích và khả năng sử dụng khác nhau.
Ví dụ những người dùng không chuyên thường mất nhiều thời gian để hiểu về cách sử dụng app, họ thường rất dễ ấn nhầm nút sử dụng, và không chắc chắn về cách hoạt động của từng nút sử dụng. Trong khi đó, những người dùng có kinh nghiệm lại có xu hướng hiểu chức năng của từng UI trong app một cách nhanh chóng, sử dụng thành thạo và có mục đích.
Khi tạo giao diện app cho người dùng, bạn phải làm nó trở nên hiệu quả với người dùng chuyên nghiệp đồng thời đảm bảo việc cung cấp đủ thông tinh và đơn giản cho người mới sử dụng.
2 – Kích cỡ lí tưởng của các phím chạm
Kích cỡ của phím chạm thông thường phụ thuộc vào kích cỡ ngón tay của bạn, và nếu chúng quá nhỏ, người dùng sẽ khó thực hiện thao tác chạm một cách chính xác. Thông thường, độ rộng của phím chạm dưới 1 cm sẽ gây khó khăn cho người dùng. Bên cạnh kích cỡ nhỏ nhất, sự khác nhau giữa kích cỡ các phím cũng là một yếu tố ảnh hưởng đến sự sử dụng của người dùng. Sự khác nhau này sẽ giúp người mới dùng biết đâu là nút quan trọng.
Phím chạm cần có kích thước phù hợp
Theo quy luật ngón tay cái, kích cỡ của phím chạm nên tỉ lệ với căn bậc hai diện tích tiếp xúc ngón tay cái của người dùng chuyên nghiệp với màn hình điện thoại.
3 – Định vị UI
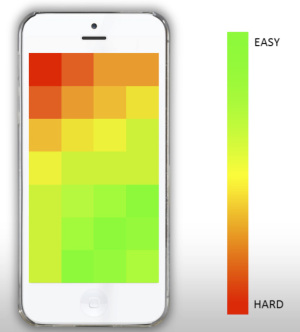
Thông thường, yếu tố UI được đặt ở phía dưới app (phổ biến nhất) hoặc ở phía trên cùng. Tuy nhiên, người dùng thường dùng ngón tay cái là ngón tay đầu tiên chạm vào các nút. Nếu người dùng thuận tay phải, ngón cái sẽ dễ dàng di chuyển đến những vùng ở góc dưới bên phải của màn hình (hay người thuận tay traí sẽ dễ dàng di chuyển đến góc trái). Để chạm được đến góc trên màn hình sẽ khó hơn rất nhiều.
Các UI nên đặt dưới góc phải màn hình để người dùng thuận tiện sử dụng
Vì vậy, tốt nhất bạn nên đặt các phím ứng dụng sơ cấp ở phía dưới màn hình, và lí tưởng nhất, là đặt những phím quan trọng và thường xuyên được sử dụng ở góc phải phía dưới màn hình.
4 – Tính đến sự di chuyển
Định vị phím bấm không chỉ là cách đánh giá duy nhất về việc chúng ta dùng thiết bị di động của mình như thế nào. Chúng ta cần nhớ rằng ngón cái có cách điều hướng di chuyển riêng.
Người thiết kế cần để ý đến yếu tố di chuyển các ngón tay của người dùng
Ví dụ, đối với người thuận tay phải, ngón tay đi theo vòng tròn quanh trụ chính ở góc bên phải màn hình sẽ thuận lợi hơn đi theo đường thẳng dọc góc phải màn hình. Vậy nếu bạn có một giao diện đòi hỏi sự di chuyển như slide, list để chọn…Hãy nhớ cách thiết kế làm sao giúp người dùng có thể sử dụng điện thoại một cách tự nhiên nhất, phù hợp với sự di chuyển thông thường của ngón tay.
5 – Bao nhiêu là đủ
Ngay cả khi các phím chạm đã có kích cỡ phù hợp để người dùng có thể dễ dàng sử dụng, vẫn có những điều các nhà thiết kế app cần quan tâm. Càng có nhiều phím xuất hiện trên màn hình cùng lúc, càng tạo nhiều khó khăn cho người sử dụng khi lựa chọn chúng (điều này càng đúng hơn đối với người dùng không chuyên). Theo các phân tích, một thiết bị có màn hình cảm ứng có thể được coi như một kênh truyền thông mà mục đích là tối giản entrôpi của giao diện.
Về cơ bản, hầu hết các ứng dụng thân thiện với người dùng đều có entrôpi giao diện dưới 3.5 bit (tối đa entrôpi cho giao diện iPhone 5 là xấp xỉ 5.5 bit, tính toán dựa trên trung bình kích cỡ ngón trỏ và kích cỡ màn hình). Điều này cũng có nghĩa là bạn nên giữ số lượng yếu tố UI cảm ứng dưới 10 trên 1 lần view.
Có rất nhiều cách để tạo nên giao diện đẹp cho người sử dụng. Hi vọng các bạn sẽ cảm thấy một trong những lời khuyên được giới thiệu ở trên hữu ích cho công việc thiết kế ứng dụng của mình.
(Dịch)
Theo Venturebeat
Tác giả: Parham Aarabi
Parham Aarabi là phó giáo sư về Điện và Kĩ sư máy tính tại trường Đại học Toronto. Tại đây, anh tham gia giảng dạy những khóa học về Giao diện Điện thoại nâng cao và điều hành Phòng nghiên cứu Ứng dụng Điện thoại. Anh đã nhận bằng Tiến sĩ chuyên ngành Kĩ sư Điện tại trường Đại học Stanford và đã hai lần được lựa chọn vào vị trí Giám đốc Nghiên Cứu Canada. Anh là người đã nhận được giải thưởng “Top những người sáng tạo trẻ tuổi”của MIT’s TR35 và giải thưởng “Mac Van Valkenburg”. Anh cũng là người sáng lập và là CEO của công ty ModiFace, công ty đi đầu trong lĩnh vực cung cấp mô hình hóa giao diện ảo và công nghệ thử nghiệm giao diện ảo.